An NPM package to help de-tokenizing values within our source code when building or debugging SPFx solutions, avoiding having some information hardcoded in the code or relaying on environment variables.
Background
At some point while working with SPFx solutions, I found myself needing some “constant” information in the code, but at the same time having to update the values of the “constant” when moving between different environments (e.g.: Azure APP ID, API URLs, etc…)
What options did I have?
- Creating a web part property for each value I needed.
- Updating the code and changing the values of the so called “constants” before building for each environment
- Relying on node environment variables
So I found this article with exactly what I was looking for. It shows how to include a sub task into the SPFx build process and, by passing the values through command line, it would replace some tokens in specific files.
I took the example, tweaked it a bit and adapted it to my requirements. Finally, I thought that it would be a good idea to make it more generic and package it into a node module, so that anyone could simply install the package and start using it.
Installation
First things first, install the package and save it as a dev dependency on top of a SPFx solution.
1 | npm i --save-dev spfx-detokenize |
Now you are all set up and ready to start using the package.
Setting-up the tokens information
Update the gulpfile.js with the following:
- Import the module.
1 | const detokenize = require("SPFx-detokenize"); |
- Before the
build.initialize(gulp);line, pass an array ofToken Objectto thedetokenize()function and then pass the returned task to thebuild.rig.addBuildTasks()function.
1 | const replaceTask = detokenize([{ |
The detokenize() function accepts an array of ‘Token objects’ and a name(optional) as parameters.
Token Object
The properties for the token object are:
| Property | Type | Required/Optional | Description |
|---|---|---|---|
| paramName | string | Required | Name of the parameter specified in the build command line. |
| paramDescription | string | Optional | Friendly name for the parameter to be used when prompting the user in case the parameter hasn’t been specified though the command line |
| token | string | Required | Token to be replaced by the specified value within the specified files. |
| files | string[] | Required | Files where the Token is to be replaced. |
Full Example
Here is an example of the final version of a gulpfile.js using the de-tokenizer module.
1 | ; |
Usage
After finishing with all the set-up in the gulpfile.js, you can either run the gulp task and pass the values along, or simply run the task without any values and then provide the vales when prompted.
Passing Parameters on Command line
The values should be provided after the name of the gulp task(serve, build) with the following format --paramName "VALUE".1
2
3
4
5
6
7
8
9build
gulp build --appId "0ae21bb6-5a8f-44ca-95fe-4dd2c05be1c8"
--welcomeText "Welcome to JS 231 SP!!!"
--resourceURL "https://js231sp.com/"
--ship
Serve
gulp serve --appId "0ae21bb6-5a8f-44ca-95fe-4dd2c05be1c8"
--welcomeText "Welcome to JS 231 SP!!!"
--resourceURL "https://js231sp.com/"
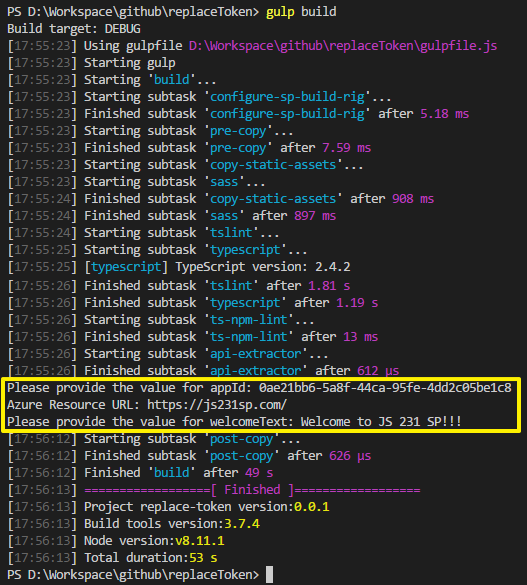
Without Passing Parameters on Command line
If there is a missing parameter or no parameter has been provided at all, the task will pause and prompt the user for the missing values.

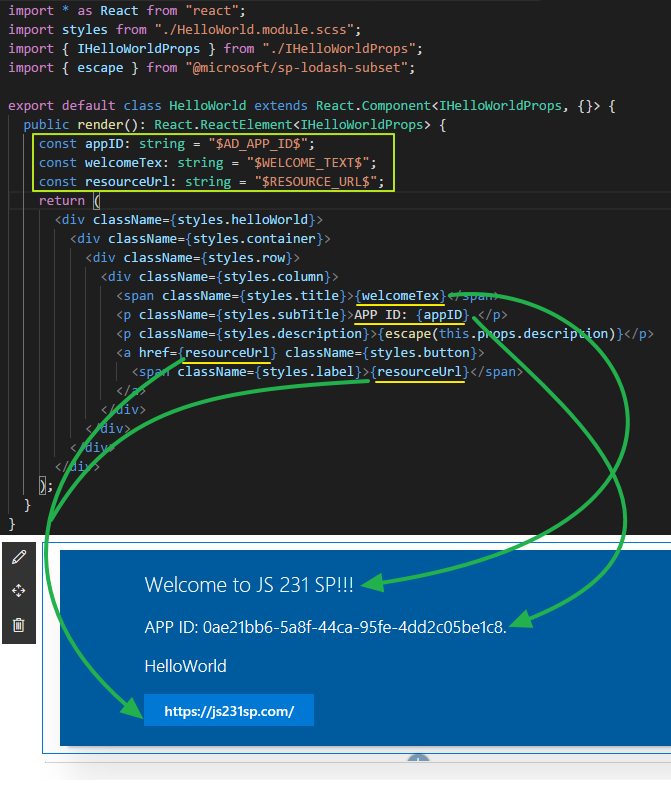
Result
After running the task, the tokens in the code within the specified files will be replaced by the provided values.

Code
Here is the code. Suggestions and collaborations are welcome.
Hope you like it and find it useful.
